Udemy에 있는 React 강의를 여태까지 섹션 8까지 들으면서
기본적인 바닐라 자바스크립트, JSX 또한 특수한 React의 구문에 대해 학습하였다.
이제부터 웹 어플리케이션을 하나 완성시켜가면서 배웠던 것을 복습하겠다.

import logo from './assets/investment-calculator-logo.png';
function App() {
const calculateHandler = (userInput) => {
// Should be triggered when form is submitted
// You might not directly want to bind it to the submit event on the form though...
const yearlyData = []; // per-year results
let currentSavings = +userInput['current-savings']; // feel free to change the shape of this input object!
const yearlyContribution = +userInput['yearly-contribution']; // as mentioned: feel free to change the shape...
const expectedReturn = +userInput['expected-return'] / 100;
const duration = +userInput['duration'];
// The below code calculates yearly results (total savings, interest etc)
for (let i = 0; i < duration; i++) {
const yearlyInterest = currentSavings * expectedReturn;
currentSavings += yearlyInterest + yearlyContribution;
yearlyData.push({
// feel free to change the shape of the data pushed to the array!
year: i + 1,
yearlyInterest: yearlyInterest,
savingsEndOfYear: currentSavings,
yearlyContribution: yearlyContribution,
});
}
// do something with yearlyData ...
};
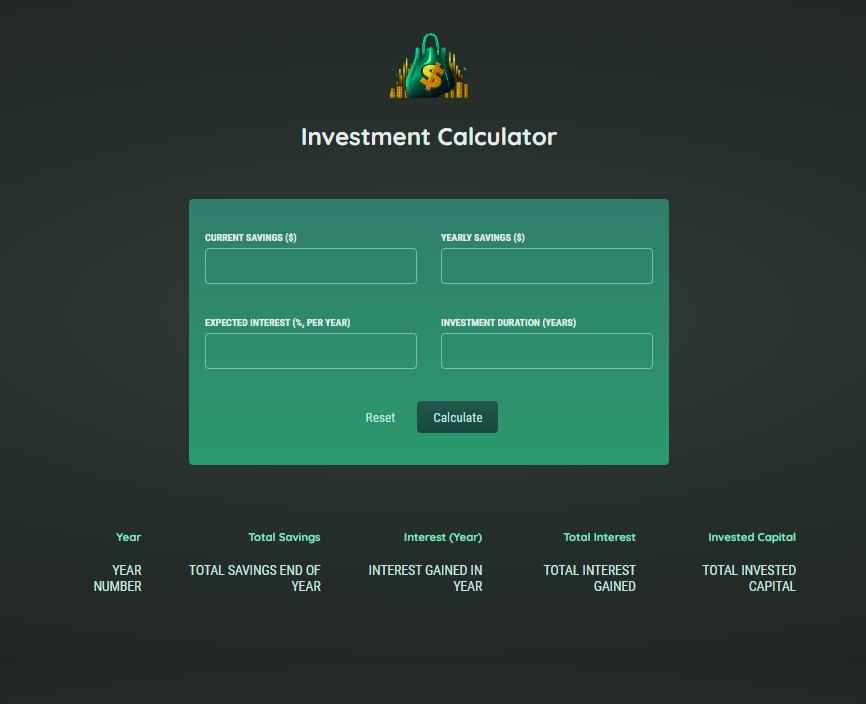
return (
<div>
<header className="header">
<img src={logo} alt="logo" />
<h1>Investment Calculator</h1>
</header>
<form className="form">
<div className="input-group">
<p>
<label htmlFor="current-savings">Current Savings ($)</label>
<input type="number" id="current-savings" />
</p>
<p>
<label htmlFor="yearly-contribution">Yearly Savings ($)</label>
<input type="number" id="yearly-contribution" />
</p>
</div>
<div className="input-group">
<p>
<label htmlFor="expected-return">
Expected Interest (%, per year)
</label>
<input type="number" id="expected-return" />
</p>
<p>
<label htmlFor="duration">Investment Duration (years)</label>
<input type="number" id="duration" />
</p>
</div>
<p className="actions">
<button type="reset" className="buttonAlt">
Reset
</button>
<button type="submit" className="button">
Calculate
</button>
</p>
</form>
{/* Todo: Show below table conditionally (only once result data is available) */}
{/* Show fallback text if no data is available */}
<table className="result">
<thead>
<tr>
<th>Year</th>
<th>Total Savings</th>
<th>Interest (Year)</th>
<th>Total Interest</th>
<th>Invested Capital</th>
</tr>
</thead>
<tbody>
<tr>
<td>YEAR NUMBER</td>
<td>TOTAL SAVINGS END OF YEAR</td>
<td>INTEREST GAINED IN YEAR</td>
<td>TOTAL INTEREST GAINED</td>
<td>TOTAL INVESTED CAPITAL</td>
</tr>
</tbody>
</table>
</div>
);
}
export default App;
앞으로 해야 할 작업은 위에 주어진 초기 코드를 완성시켜서 작동이 되는 투자 계산기를 만드는 것이다.
그러기 위해 해야할 작업은 다음과 같다.
- App.js에 작성된 내용을 사용자 컴포넌트로 세분화하기
- DOM 이벤트를 수신하여 기능 완성하기
- CSS 파일 또한 세분화 하여 스타일링하기
'리액트공부' 카테고리의 다른 글
| [React] 03. 상태 만들기 (0) | 2023.08.28 |
|---|---|
| [React] 02. 이벤트 처리하기 (0) | 2023.08.27 |
| [React] 01. 사용자 컴포넌트로 분할하기 (0) | 2023.08.27 |

