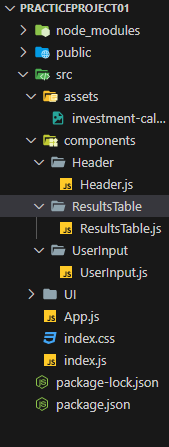
헤더, 폼, 테이블은 중요한 논리적 구성 요소이기에 별도의 사용자 컴포넌트로 분할한다.

import logo from '../../assets/investment-calculator-logo.png';
const Header = () => {
return (
<header className="header">
<img src={logo} alt="logo" />
<h1>Investment Calculator</h1>
</header>
);
};
export default Header;
//Header.js 파일const ResultsTable = () => {
return (
<table className="result">
<thead>
<tr>
<th>Year</th>
<th>Total Savings</th>
<th>Interest (Year)</th>
<th>Total Interest</th>
<th>Invested Capital</th>
</tr>
</thead>
<tbody>
<tr>
<td>YEAR NUMBER</td>
<td>TOTAL SAVINGS END OF YEAR</td>
<td>INTEREST GAINED IN YEAR</td>
<td>TOTAL INTEREST GAINED</td>
<td>TOTAL INVESTED CAPITAL</td>
</tr>
</tbody>
</table>
);
};
export default ResultsTable;
//UserInput.js 파일const UserInput = () => {
return (
<form className="form">
<div className="input-group">
<p>
<label htmlFor="current-savings">Current Savings ($)</label>
<input type="number" id="current-savings" />
</p>
<p>
<label htmlFor="yearly-contribution">Yearly Savings ($)</label>
<input type="number" id="yearly-contribution" />
</p>
</div>
<div className="input-group">
<p>
<label htmlFor="expected-return">
Expected Interest (%, per year)
</label>
<input type="number" id="expected-return" />
</p>
<p>
<label htmlFor="duration">Investment Duration (years)</label>
<input type="number" id="duration" />
</p>
</div>
<p className="actions">
<button type="reset" className="buttonAlt">
Reset
</button>
<button type="submit" className="button">
Calculate
</button>
</p>
</form>
);
};
export default UserInput;
//UserInput.js 파일import Header from "./components/Header/Header";
import ResultsTable from "./components/ResultsTable/ResultsTable";
import UserInput from "./components/UserInput/UserInput";
function App() {
const calculateHandler = (userInput) => {
// Should be triggered when form is submitted
// You might not directly want to bind it to the submit event on the form though...
const yearlyData = []; // per-year results
let currentSavings = +userInput["current-savings"]; // feel free to change the shape of this input object!
const yearlyContribution = +userInput["yearly-contribution"]; // as mentioned: feel free to change the shape...
const expectedReturn = +userInput["expected-return"] / 100;
const duration = +userInput["duration"];
// The below code calculates yearly results (total savings, interest etc)
for (let i = 0; i < duration; i++) {
const yearlyInterest = currentSavings * expectedReturn;
currentSavings += yearlyInterest + yearlyContribution;
yearlyData.push({
// feel free to change the shape of the data pushed to the array!
year: i + 1,
yearlyInterest: yearlyInterest,
savingsEndOfYear: currentSavings,
yearlyContribution: yearlyContribution,
});
}
// do something with yearlyData ...
};
return (
<div>
<Header />
<UserInput />
<ResultsTable />
{/* Todo: Show below table conditionally (only once result data is available) */}
{/* Show fallback text if no data is available */}
</div>
);
}
export default App;
//App.js 파일
App.js에 작성된 코드를 세분화함으로써 코드가 더욱 간결해졌다.
'리액트공부' 카테고리의 다른 글
| [React] 03. 상태 만들기 (0) | 2023.08.28 |
|---|---|
| [React] 02. 이벤트 처리하기 (0) | 2023.08.27 |
| [React] 00. 연습 프로젝트를 통해 React 학습 시작 (0) | 2023.08.26 |

